Previously I outlined some of the more interesting features that were released in Snap reporting for our 13.2 release cycle (including mail-merge). I thought it would be interesting to take a detailed approach at the Snap mail merge features to show you the power that we’ve added to an already rich product. We’ll first start with the general merge process and then sprinkle in what Snap adds to the mix.
Traditionally the mail-merge process consists of 4 general steps:
- Creating a template document,
- Selecting a data source,
- Adding merge fields to the document, and
- Merging the data with the template document
With Snap this is pretty simple. So what is different/better? Let’s look at three things: master-detail, in-place filtering, and navigation/sort/preview.
Master-Detail Mail-Merge
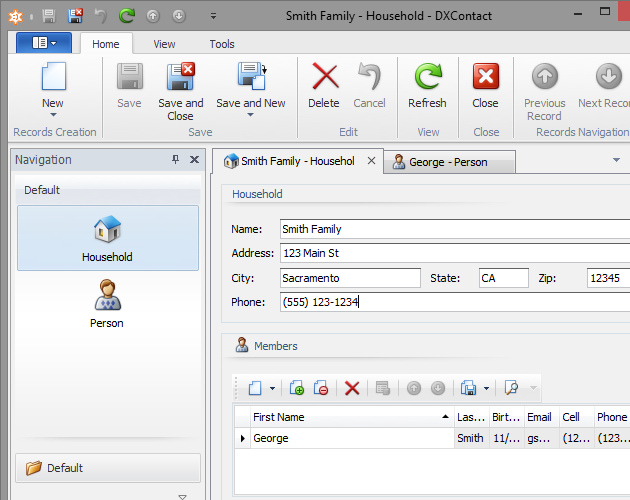
Turning a document into a mail-merge template is performed by enabling this mode for one of the connected data sources.
![Setting Mail Merge Setting Mail Merge]()
In the resulting document, the whole of the static content becomes wrapped around any inserted merge field. When merging a finished document, the static template is repeated with each record supplied by the corresponding merge field’s data source. This is in contrast to creating regular Snap reports, where an inserted field instantly unfolds to list all of its data records within the document body.
When performing a master-detail mail-merge we’ve combined the best of two worlds. Within a master-detail structure of a report, Snap derives a field's role from its level in the data source hierarchy.
Master Report: Merge Fields
When inserted from a hierarchical data source, fields that belong to its top level are attributed to the "master" section of a template. To blend with the rest of report content, the data from these merge fields is inserted as inline text.
![Merge Fields Merge Fields]()
Detail Report: Data Fields
Fields that belong to nested levels of a data source form part of the "detail" document section. Inserted to a template, such data field is displayed as a list conveying the rows of underlying data records.
![Detail Fields Detail Fields]()
In a document structure, this template is reproduced with each new occurrence of data rows belonging to the "master" section, to accompany it with a corresponding accessory data.
Data fields that belong to the same hierarchical level add up to create a document table with multiple columns. For further arrangement of data, Snap tables support automatic summaries, sorting, grouping, and filtering.
In-Place Filtering
Once the Snap template is created and bound, the need arises for creating filters to narrow the data displayed. With Snap there are two filtering options: quick filter and the expression filter.
Quick Filter
![Quick Filter Quick Filter]()
Quick filtering is exactly what you’d expect – pick records by their name. All you need to do is select the element in question on the Snap design surface and the quick filter dialog box replaces the items with the distinct set of the item in question. In this case I’ve highlighted the country field in order for the quick-filter selection to include the list of countries.
Expression Filter
When simple record selection is not enough, you can easily create any complex expression using the following dialog:
![Expression Filter Expression Filter]()
This editor allows for the creation of any criteria with any available fields.
Navigation, Sorting, and Preview
Lastly I wanted to talk about navigation, sorting, and preview. Navigation is simply a case of selecting the appropriate record you wish to display.
![Record Navigation Record Navigation]()
To the left of the navigation controls you can bring up the Sort dialog box to order records based on any field (or sub-field in the master-detail case) available from the data source.
![Record Sorting Record Sorting]()
To publish a report, you have the following options:
- send it to a printer;
- export to a third-party document format (such as doc, docx, rtf, odt, html, pdf, etc.);
- display the document on-screen in a Print Preview window.
Once one of these options is selected, you further have the ability to select which records to publish as well as how to separate each record.
![Snap Export Options Snap Export Options]()
We also are careful to process the actual document assembly to an entirely separate thread. This ensures snappy response and avoids lock-ups.
![Asynchronous Merging Asynchronous Merging]()
This process produces a clear preview based on our award winning reporting tool.
![Print Preview Print Preview]()
Summary
Overall Snap is truly a remarkable no-touch reporting tool that can be easily embedded in your WinForms applications.
As always, if there are any comments and/or questions, feel free to get a hold of me!
Seth Juarez
Email: sethj@devexpress.com
Twitter: @SethJuarez
![]()